contract Empowering Immigrants through Accessible Political Engagement
contract Project Overview
The target users for your product are first-generation immigrants who may be less familiar with the political system and may have difficulty navigating the often complex language used in proposed bills. By creating a user experience that is easy to use and understand, I've created a product that can help these users stay informed and engaged with the political process, which is critical for ensuring that their voices are heard.
.png)
brightness_alert The Problem
First-generation immigrants may struggle to understand the complex language and processes involved in proposed bills that may affect their families. This can leave them feeling disempowered and disengaged from the political process, making it difficult for them to advocate for themselves and their communities.
award_star The Goal
The design solution is to create a user experience that helps first-generation immigrants stay informed about proposed bills that may affect their families. By creating a user-friendly and accessible platform, I try to empowering these users to stay engaged with the political process and advocate for their needs. This user experience include features such as search functionality, filters, and notifications, making it easy for users to find information about bills that are relevant to them. This platform also increase political engagement and promoting civic participation among first-generation immigrants.
assignment_ind My role
- Conducted research.
- Defined user requirements and developed a user-friendly interface for the product.
- Designed and developed the user experience
- Conducted user testing.
- Design a clear and accessible interface for complex political information on Mobile app and responsive website.
- Demonstrated a strong commitment to delivering a high-quality product that meets the needs of the target users.
task_alt Responsabilities
- Conducting research to better understand the needs of first generation immigrants in relation to political engagement and advocacy.
- Developing user requirements based on the research findings and user feedback.
- Designing the user experience for the product, including creating wireframes and prototypes.
- Developing key features such as search functionality, filters, and notifications to help users stay informed about relevant bills.
- Conducting user testing to gather feedback and improve the design of the product.
- Iteratively refining the design based on user feedback and testing results.
- Ensuring that the final product is accessible to a wide range of users, including those with disabilities or limited English proficiency.
person_search User Research:
Summary
Pain points
Language Barrier
Many first-generation immigrants may not be fluent in English, making it difficult for them to understand the language used in proposed bills and other political materials.
Complexity of Political Information
Even for those who are fluent in English, the complexity of political information can be overwhelming and confusing, making it hard for users to stay informed and engaged.
Lack of Information Access
Many first-generation immigrants may not have access to the same information sources as other citizens, such as mainstream media outlets, which can make it dfficlt for them to stay informed about political issues.
Limited knowledge of political systems
For some users, their lack of knowledge about the political systems in the United States may be a barrier to effective engagement and advocacy. They may not know how to navigate the system or understand the impact of proposed bills on their families and communities.
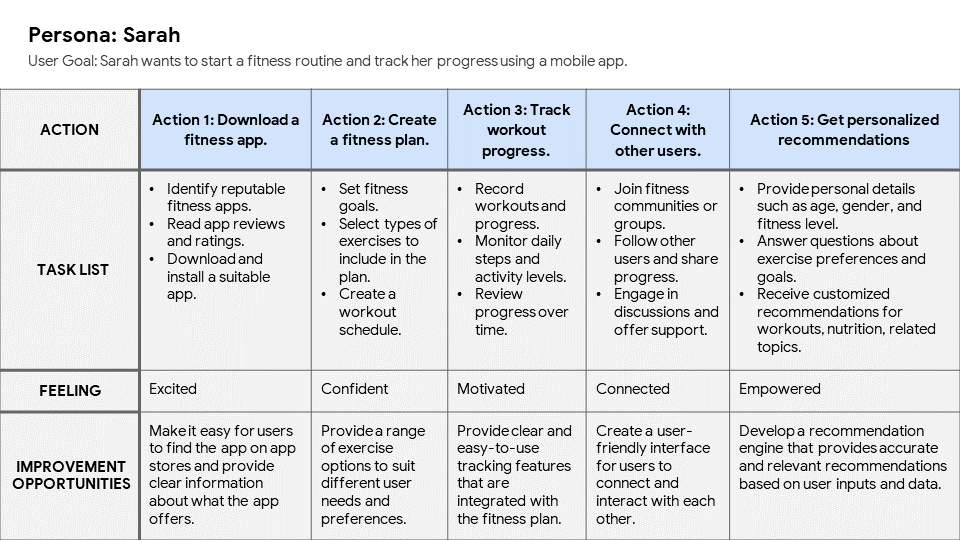
assignment_ind User Persona
Mohammed Ali is a recent immigrant to the UK who works as an Uber driver. He wants to stay informed about proposed bills that could impact his community and take action to support immigrant rights. The app or website should offer curated news and summaries to help him stay informed without feeling overwhelmed. Mohammed wants to quickly understand how he can take action to support his community, and the app or website should offer resources and information about local community groups, events, and petitions. Finally, he wants to track the impact of his actions and stay updated on any changes to the legislative process. The user journey highlights the importance of creating a user experience that empowers users to take action and support their community.
Ahmed Hassan is a recent immigrant from Yemen working as a chef in the UK. He needs a way to stay informed about proposed bills that could impact his family's rights and protect them. The app or website should provide curated news and resources in an accessible format for users with limited English language skills. Ahmed wants to understand how he can take action to protect his family and engage with the political system. The user journey highlights the importance of creating a user experience that provides access to reliable information and resources for immigrant communities.
Maria Hernandez is a Mexican immigrant living in the UK with limited English language skills. She wants to stay informed about proposed bills that could impact her family's rights. The app or website should offer features that make the language more accessible and filters to narrow down the search results. Maria wants to take action to protect her family's rights by advocating for or against proposed bills. The app or website should offer resources and information about how to effectively engage with the political system. Finally, Maria wants to stay up-to-date on proposed bills and any changes to the legislative process. The user journey highlights the importance of creating an accessible user experience that empowers users to engage with the political process and advocate for their family's rights.
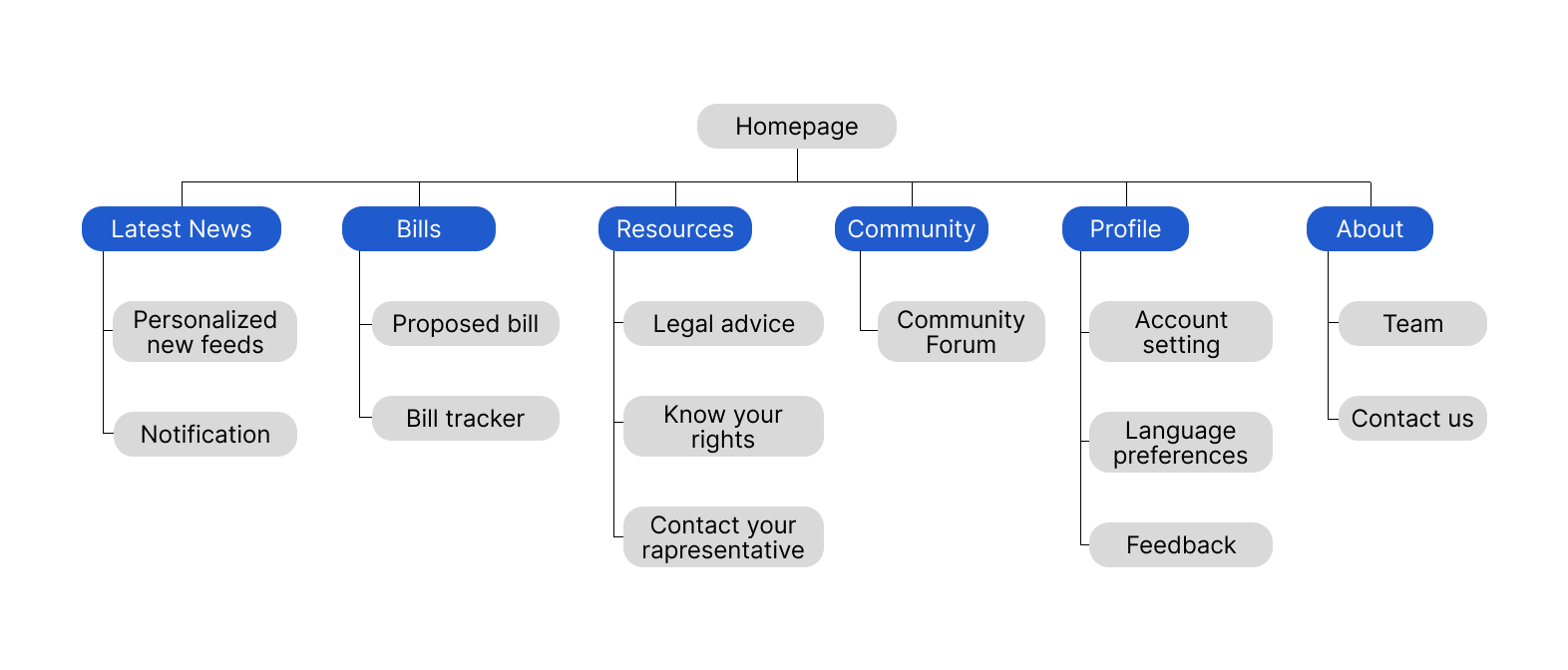
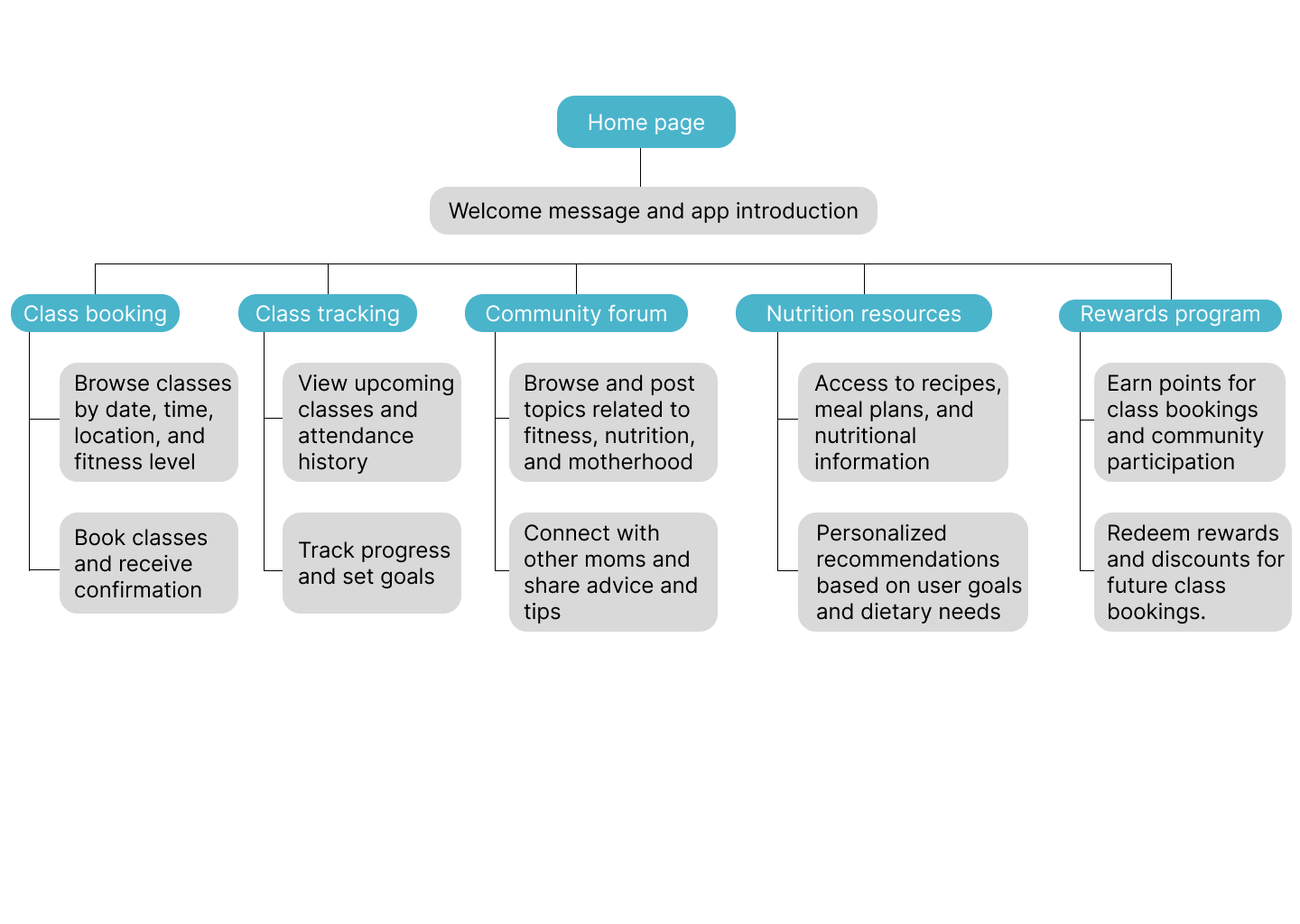
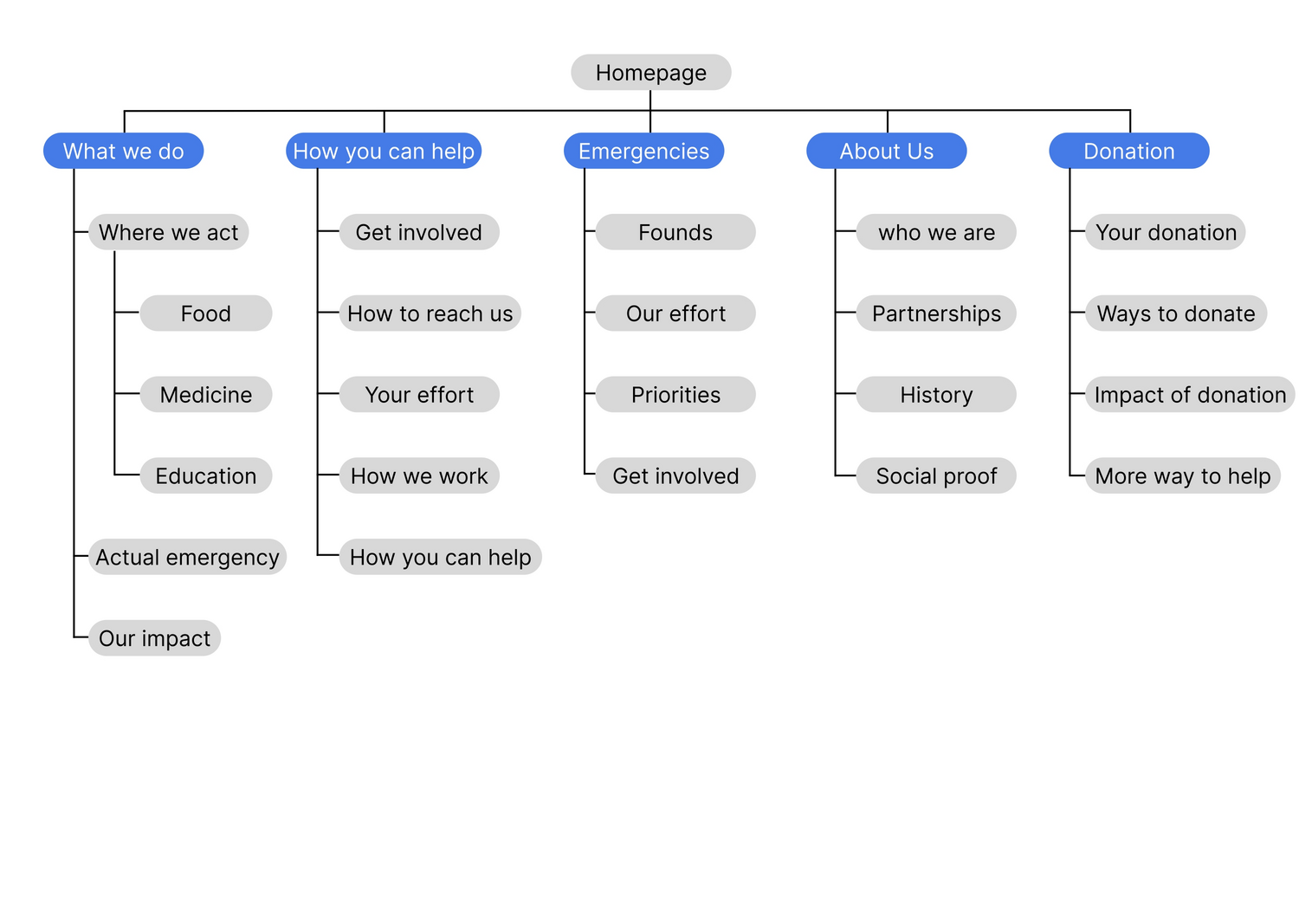
web Site Map

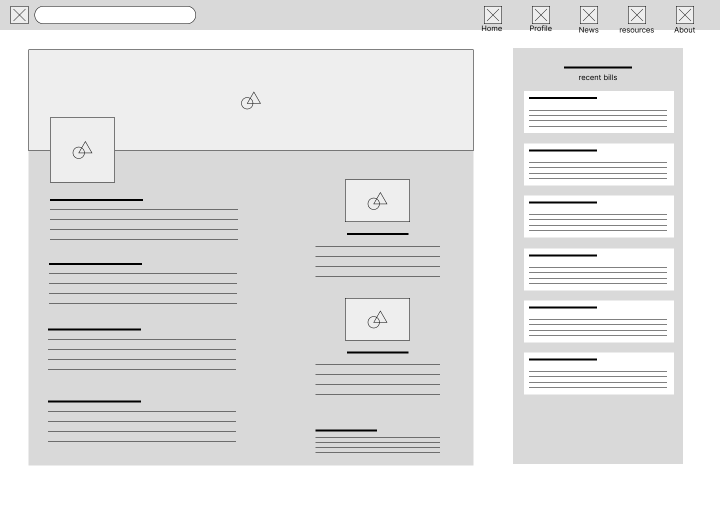
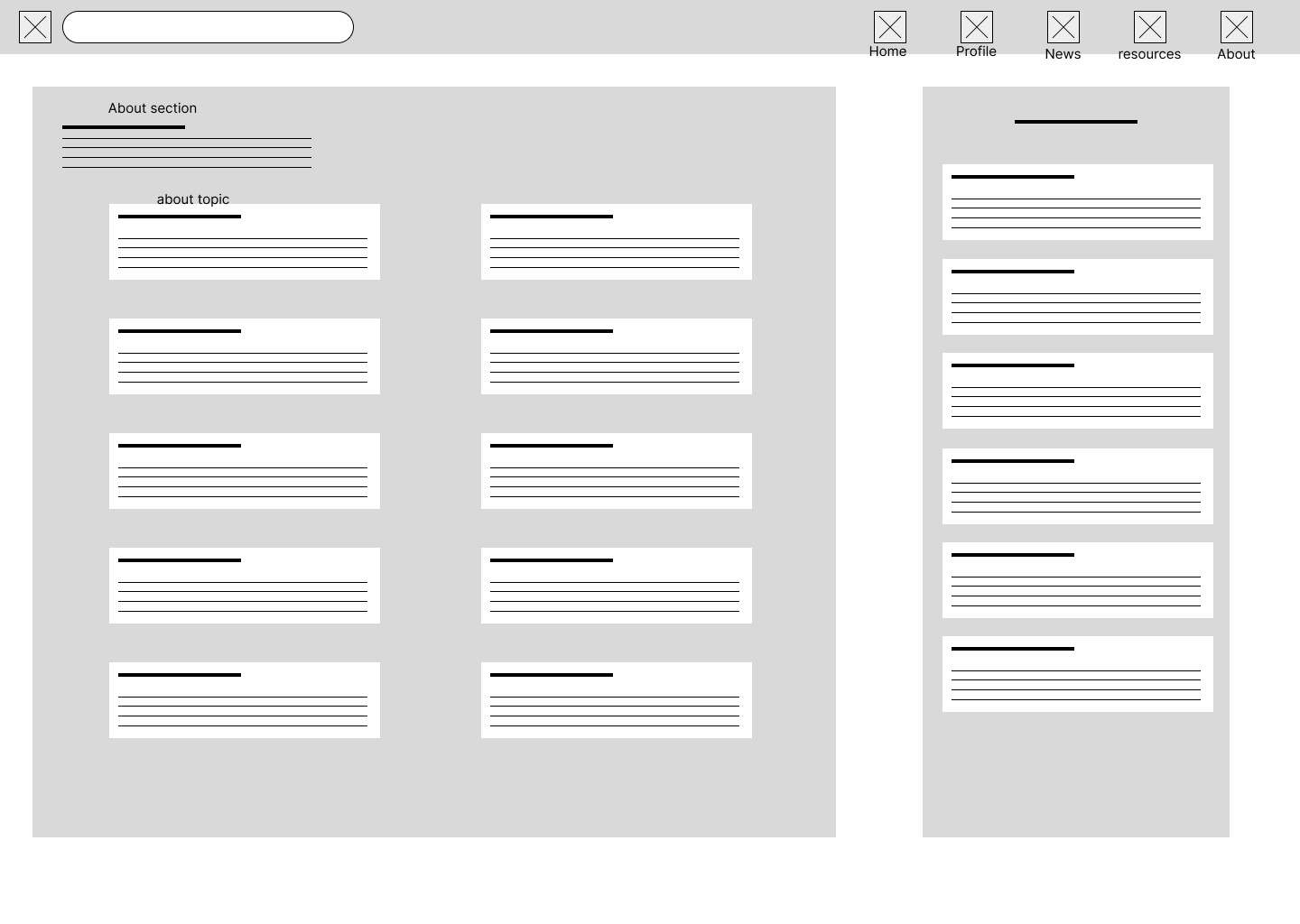
draw Scketches and Wireframes
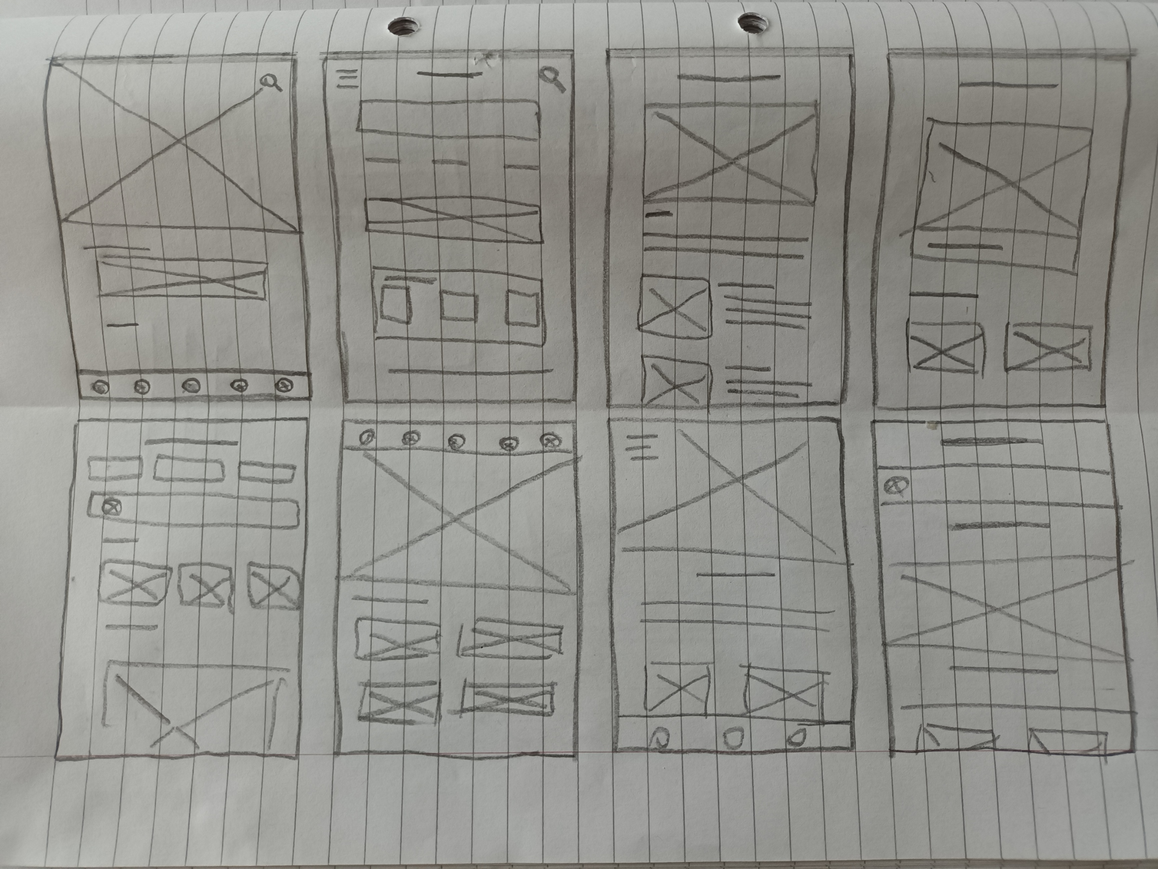
Paper Wireframes
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
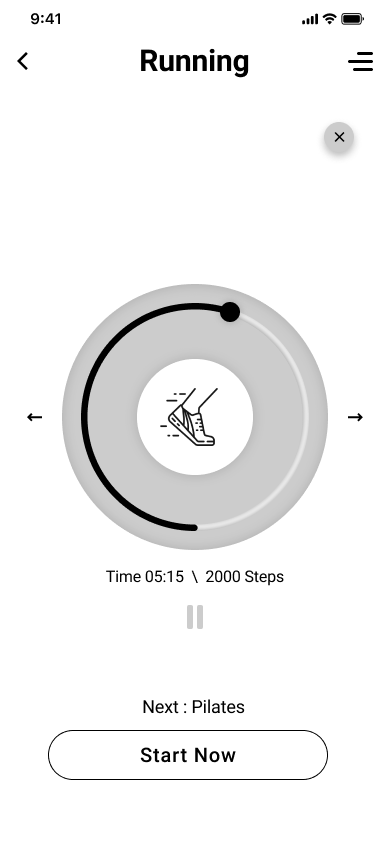
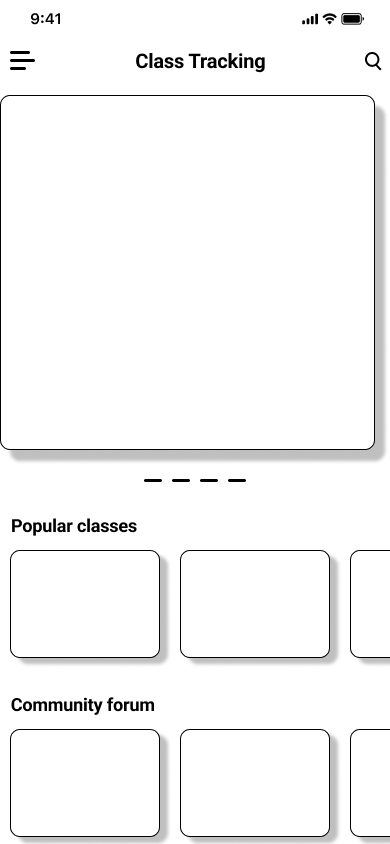
Digital Wireframes




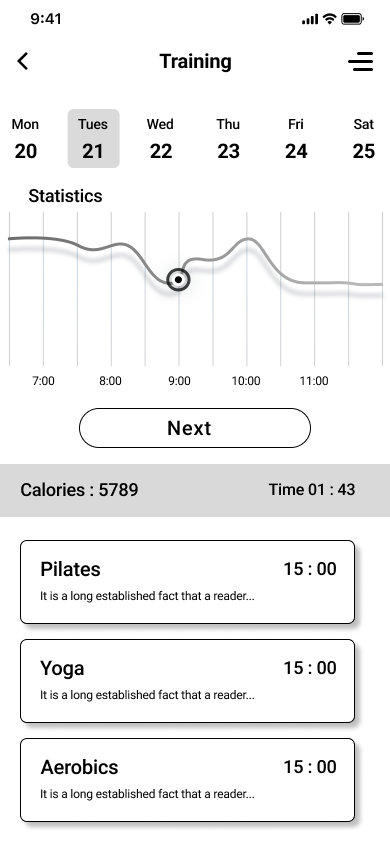
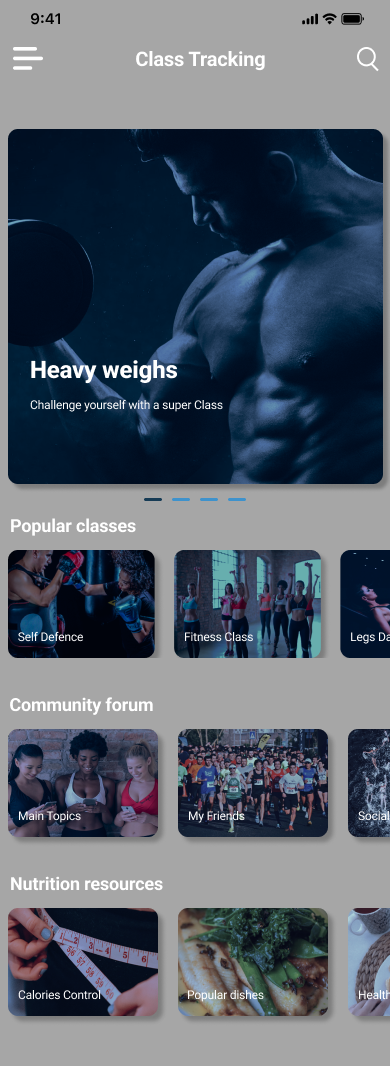
.png)
.png)
.png)
.png)
bug_report Usability Study
Parameters
Study type:
Unmoderated usability study
Location:
United Kingdom, London, remote
Participants:
5 participants
Length:
20-30 minutes
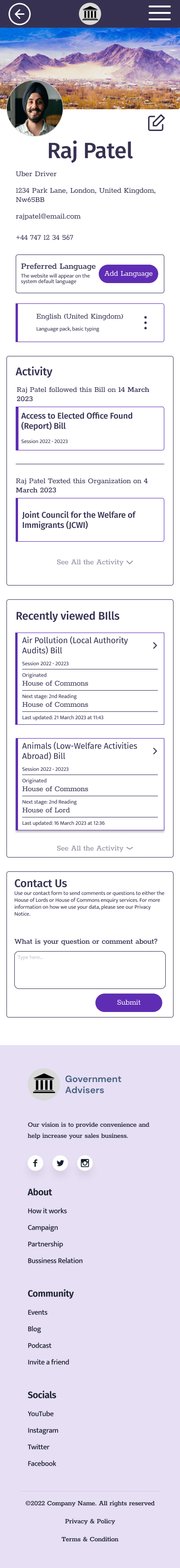
Usability study for the mobile app: findings
The following are findings from a usability study conducted on the mobile app.
Previus read Bills
Users found it helpful to have a history of bills they were following on their profile page, but had difficulty locating it within the navigation bar.
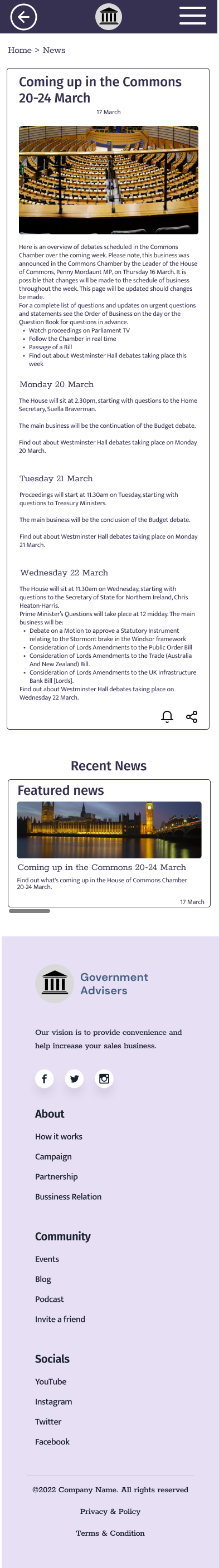
Access to the news
Easy access to news related to proposed bills was highly important to users, as it was the main goal of the app: to stay informed about proposed bills affecting immigrant families.
Feedback
The about section, which allowed users to provide feedback, was well received and appreciated.
Usability study for responsive website: findings
The following are findings from a usability study conducted on the responsive website version.
Bills section
Users liked the fact that the bills section was easily accessible from the navigation bar, as it was one of the most important features of the website.
Resouces
Some users suggested that the "resources" section could be better organized, with clearer categories and subcategories to help them find what they were looking for more easily.
Feedback
The community section was found to be a valuable resource for users. Were user can access quickly to previous topic.
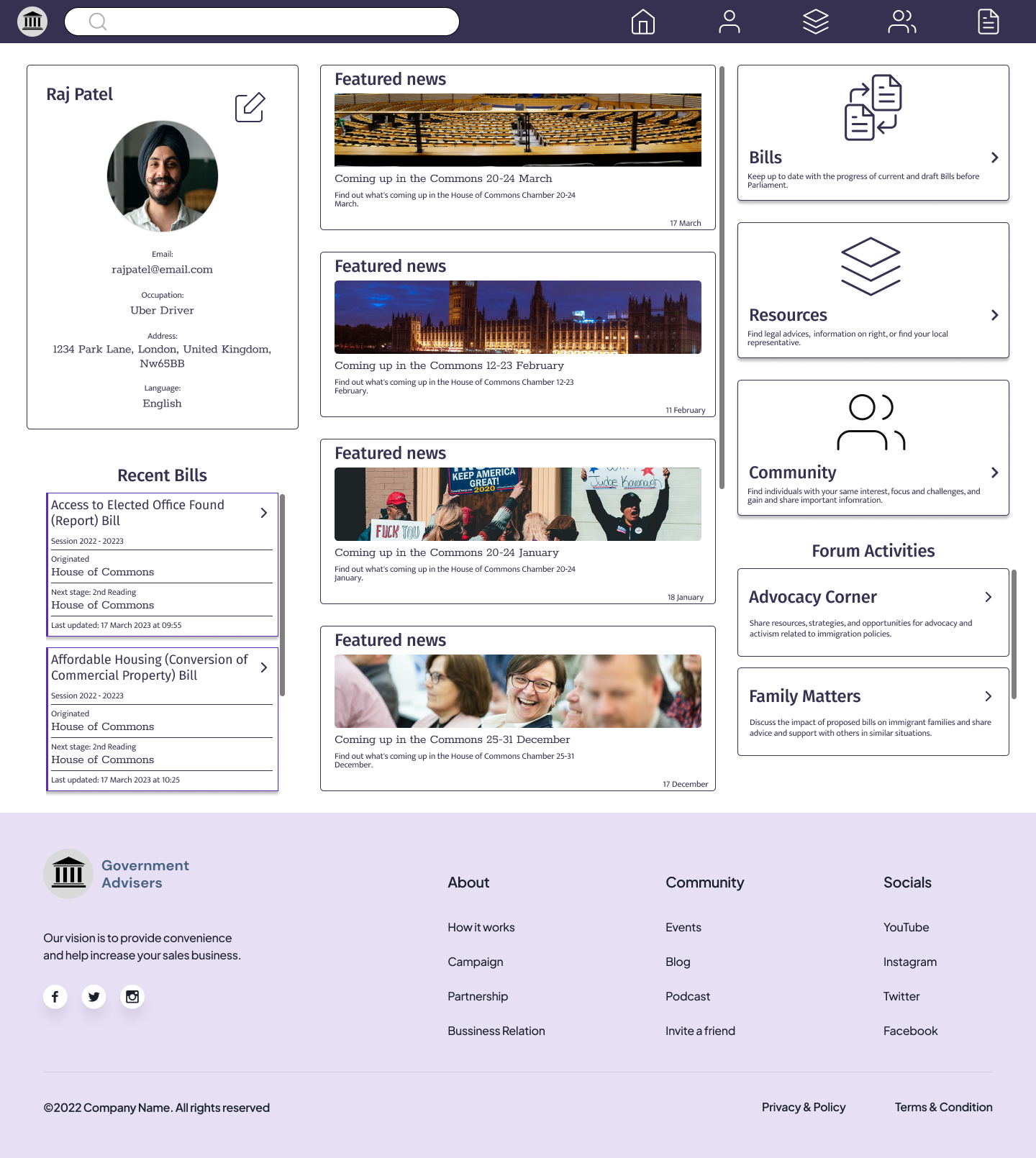
architecture Mockups
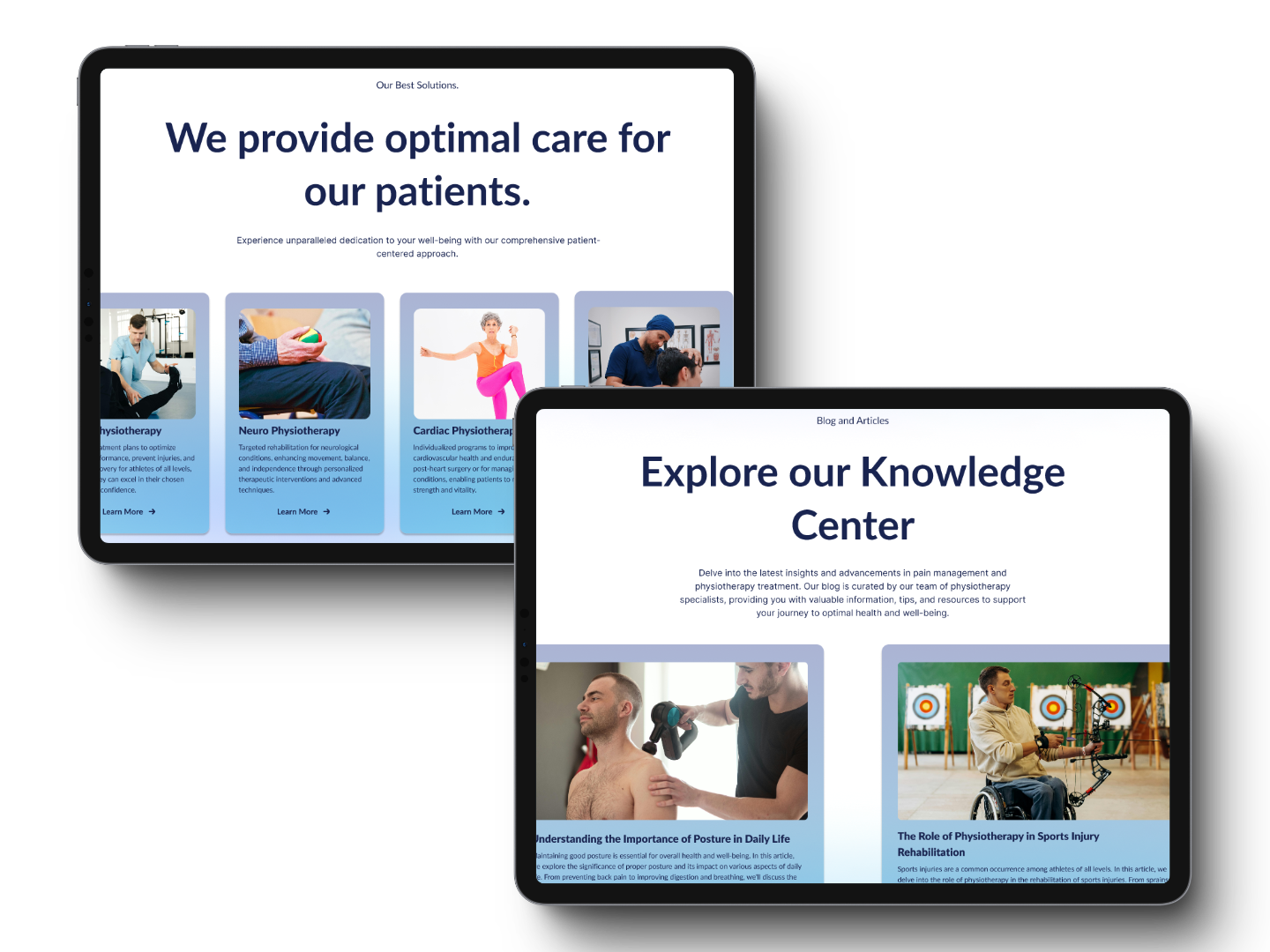
Mockups website desktop version


Mockups website mobile version
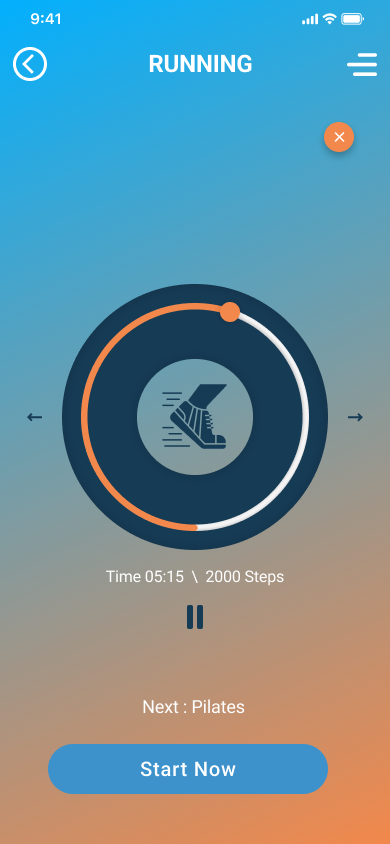
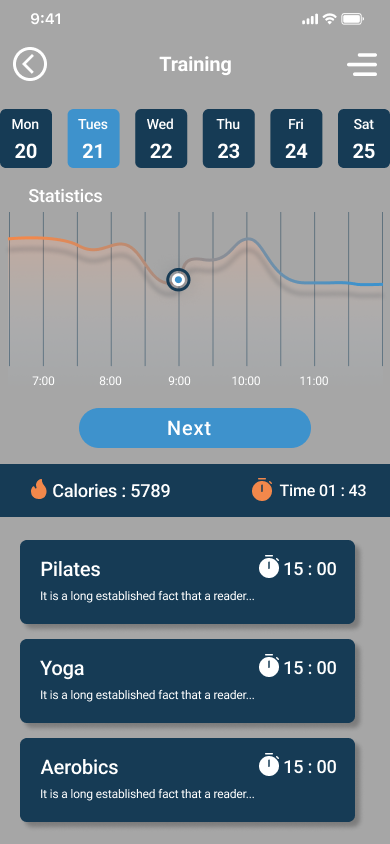
.png)

.png)

all_inclusive All Inclusive
Accessibility considerations
Colour contrast
Ensuring that text and graphics have enough contrast with the background for people with colour vision impairments.
Use of headers
Using header tags to structure content in a logical order, which makes it easier to navigate with screen readers.
Alt text
Providing alternative text for non text elements such as images, icons, and graphs, for users who rely on screen readers.
Limited knowledge of political systems
For some users, their lack of knowledge about the political systems in the United States may be a barrier to effective engagement and advocacy. They may not know how to navigate the system or understand the impact of proposed bills on their families and communities.
cognition Takeaway
task_alt Impact:
By providing clear and concise information, and creating an easy-to-use interface, I believe that the platform can empower and inform users, helping them to stay engaged and active in the political process. I did receive positive feedback from my peers and study participants, who praised the platform's accessibility and ease of use.
auto_stories What I learned:
Through this project, I learned the importance of user research, feedback, and accessibility in designing a user-friendly and effective experience. I also gained valuable skills in wireframing, prototyping, and designing for different devices.
Thank You
Thank you for your interest in this project. If you have any questions or would like to see more of my work, please feel free to contact me.

.png)
.png)


.png)









.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)